Whenever creating a new web, ott, wearable, or mobile application, you’ll eventually need to define a spec sheet that informs your design and engineering teams with what it is they need to build. To get here, and do so while removing as much product risk as possible, product concept goes through a product design phase, for which there is no substitute. The output of this is a series of documents; as follows they are:
Research & Insight, Persona Definition, User Journey Mapping, Landscape and Business Model Analysis, and finally culminating in a final Product Definition output and a Visual Information Architecture Doc.
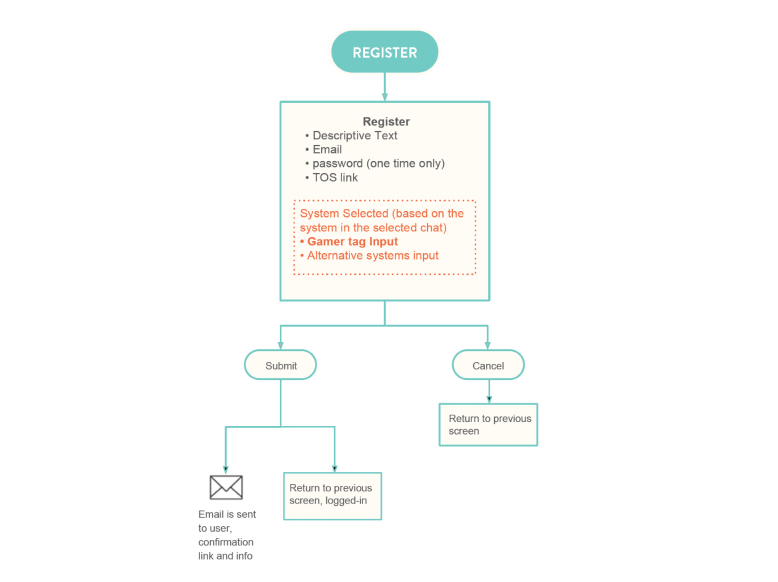
This Visual Information Architecture (VIA) is what defines the state of the MVP and lays out a post-launch product roadmap. A representation of the VIA is in the below registration flow. It lays out all elements that live on a screen and their corresponding actions.

Fundamentally this VIA is then converted into use cases that create a functional engineering spec document, its engineering architecture, and engineering framework that speeds up development time. If you don’t have either of these, the links here give you free access to SWARM’s resources.
Feel free to take this example spec sheet and use it. This mobile spec sheet/scope of work doc will help you define your mobile application conceptually and will be a lifesaver when approaching designers/developers for estimates. If you think we can improve on this in any way, please let us know in the comments, otherwise, enjoy, and please link back.
Example App – iOS or Android Functional Spec
Tying this all into a new project, and a spec sheet, your goal when engaging a technology partner, should be to communicate to the best of your ability the vision and the design and technical lift of the product (application). This spec sheet serves to do that; however, you should consider it nothing more than a daft and know that as you walk through product definition elements will change.
Please feel free to take this example spec sheet and use it. This mobile spec sheet/scope of work doc helps you define your mobile application conceptually and is a lifesaver when approaching designers/developers for estimates. If you think we can improve on this in any way, please let us know in the comments, otherwise, enjoy, and please link back.
You can also access the functional spec here. This page was last updated Sept 7th 2018.