Last week
Adobe finally released the beta version of its much hyped version of Sketch — called Adobe XD (Experience Design). The explicitly named tool is an all-in-one design suite, incorporating UX and UI tools, presentation components, and prototyping features for websites and mobile apps.
I was hoping to run through and do a comparison of the two, but as I progressed this turned into a series of complaints about changing my workflow instead. So, if you want to get past my waxing poetic, jump to the pros and cons list at the bottom.
It’s curious how much of XD (formerly Project Comet) feels like a direct copy of Sketch. This makes the transition to XD significantly easier for Sketch users but narrows the user market. Remembering that the R key is used for creating shapes in sketch isn’t such a big deal, but why not use the standards set in Illustrator. Why mimick features from an inferior product? It feels like instead of helping us die-hard Adobe fans, they’re trying to capture the Sketch user market.

Overall
I was really hoping XD would use more Adobe Illustrator (AI) like features than Sketch ones. For example, having a cursor for full object selection (selection tool — V) and a cursor for point selection (direct selection tool — A). Instead, it went the Sketch route with simple controls, like only one selection point for text mobility (instead of the full 4 point box).
Truthfully, my frustration stems from the awkward transition my team experienced when switching over from Adobe illustrator (AI) to Sketch. Few of the keyboard shortcuts matched (arrange suddenly became a pressing of the cmd opt ctrl +/-keys, while rotate/edit/mask were missing shortcut keys altogether).
The frequency of bugs (there were lots of them!) was another annoyance (though Sketch does release constant updates, and it’s gotten a lot better). Not to mention how insanely slow Sketch becomes when working with large complex vectors.
Most of these issues I was able to overcome, but the one thing I still have a hard time with is Sketch’s lack of embedded symbol capabilities. Illustrator had an excellent component where a symbol could be nested within another one — meaning an icon could be a symbol, and that icon could exist in a symbol that’s a header.
What This Meant
This meant that updating any small component anywhere updates all the other UI screens. Nesting symbols is such an intrinsic part of my workflow, its allowance for making sophisticated files saves significant time during the creation process — it was really hard to live without it in Sketch.
Despite all this, I chose to move over to Sketch for the following reasons:
- Non-designers can access documents and make quick changes more readily.
- Integration with Zeplin.io — an app that allows developers to easily see sizing and grab assets with minimal designer setup. Zeplin saves us day’s-worth of work, and if nothing else, the move was worth it for that reason. (If XD integrates with good ‘ole Zep, I’ll be happy to move back to solely using the Adobe Suite).
- Integration with InVision (AI still wasn’t integrated at that point) — automatically pulled sketch art boards to show clients progress as it happened.
Key Tools
Another key tool I was hoping to find in XD was layer management. On one hand, its absence frees up the interface and creates a much easier experience for new users. That said, I wish there was some type of “show advanced” button where I could access layers, organize and name them quickly, and otherwise maintain the file.
Shortly after the transition to Sketch, I needed to re-create all my templates and mockups as AI files were not compatible with Sketch’s software, though I was able to copy pasta vectors into Sketch, even if they sometimes came out with errors. Looks like I’ll have to repeat this process if I transition to XD, as Sketch files won’t open on their own, however — you can ctrl-c and it will paste the art as a bitmap in XD.
 Where It Stands Out
Where It Stands Out
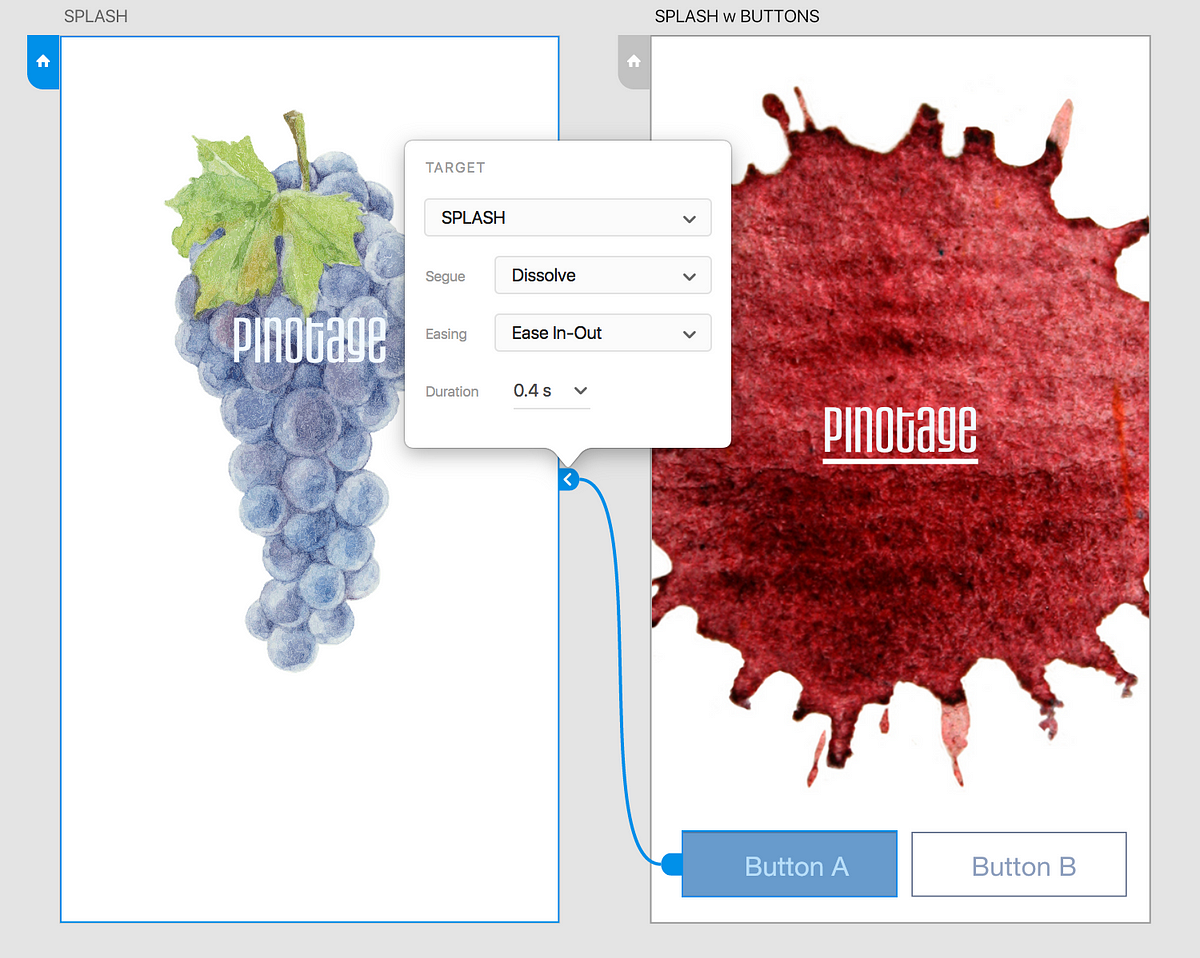
A main area where XD stands out between these 3 programs is with its prototyping tools, as it’s the only tool that incorporates those features. That said, the prototyping is actually pretty basic, and if you’ve used InVision (Marvel, Flinto, etc.) for prototyping, it’s fairly similar to that.
It’s easy to link regions and the interactions that can be applied are simple — dissolve, swipe left/right/up/down, ease, and duration — but there’s no live commenting. Instead, you need to save a walkthrough of the prototype and share that file.
In general, XD creates an easy workflow that will quite possibly push both Sketch and InVision to the side — in a few months, that is. There’s still some core features that are missing and if live updates are a part of your workflow, this tool isn’t there yet. I probably won’t wait though, as I’m very ready to go back to my pure Adobe roots.
Here’s a handy dandy shortcut reference guide so you can catch all my references.
XD Pros:
- You can copy and paste complex art from Illustrator into Artboards
- Can paste jpegs onto the artboard
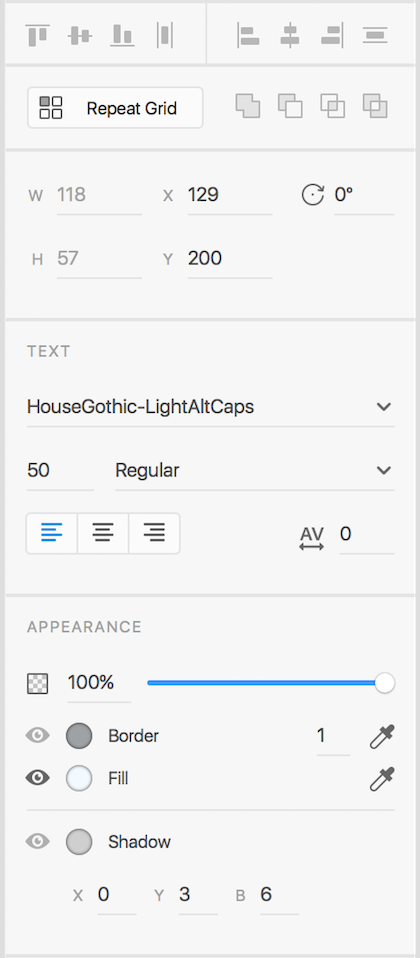
- XD maintains the border & fill separation in the UI, very similar to sketch
- Selected art that is off the artboards is not cropped, but instead dimmed, this lets you see edges well but without distracting from the overall piece
- “Command-Shift- [ is back. Woo! I miss the arrange shortcuts
- Drag and drop into selected shapes automatically masks them
- Utilizes text styles
- Has a “create grid” feature which is a quick way to create in-repeat patterns
- Standard prototyping tools
XD Cons
- You cannot drag and drop EPS files into the artboard, nor open them with the file (I guess we don’t want Illustrator to become obsolete for UI designers)
- Complex art, like a vector version of a watercolor style grape vine, takes a long time to resize and introduces significant lag
- Doesn’t integrate with Zeplin, yet
- Right/control clicking doesn’t open up a secondary menu, so you have to hunt for options.
- Noun Project app doesn’t integrate (but using it with illustrator then copying to XD solves that)
- I couldn’t find the symbol creation capabilities, perhaps they’ll be coming soon?
- Zoom shortcuts don’t work (option/cmd z)
- There is no layer management (is this a con?)
- I couldn’t find where to get the rulers or where the place guides tools were. Am I missing this or did they seriously remove them?
- No eyedropper shortcut
- There’s no background blur feature
- XD uses the R shortcut to draw rectangles (like Sketch)
- Exporting assets in Sketch is a bit more refined (in XD you’ll have to access the export menu)