Introduction
As a society, we’re trying to be as inclusive as possible, and this means allowing everyone to have similar experiences, regardless of physical, mental, gender, and cultural barriers. The same rule extends to accessing websites.
Web accessibility is broadly defined as the set of tools and technologies included in a website to make it accessible for people with physical and mental disabilities. This stems from the fact that the Internet is designed to be used by all people, so it should be an equal playing field for everyone to communicate, interact, and work.
Web accessibility ensures that people with auditory, cognitive, physical, neurological, speech, and visual limitations can navigate the website, perceive the information, and contribute or communicate through the website.
Why Should My Business Care About Accessibility?
If you’re a business or own a website, web accessibility should be high on your list because of the many benefits it offers. Let’s take a look at some of them.
Brand Image
One of the most significant advantages of web accessibility is that it significantly enhances your company’s brand image. People will perceive your company as an inclusive one that reaches out to people with or without disabilities. It shows you in a positive light.
Wider audience
When everyone can access your website, more people can visit your pages and interact with them. Over time, your reader and customer base will significantly increase, leading to a substantial increase in revenue and profits.
Flexibility
A good aspect of web accessibility is that it helps people with no disabilities, too. For example, people with slow Internet connections and that are not tech-savvy can also easily access your website. Sometimes, there are situational limitations that can impede the usability of your website, such as bright sunlight or noisy environments.
Other things you can think of, for example, are people who are blind, deaf and have mental and cognitive issues. For example, making sure that your website’s menus and important text can be read and navigated with a text-to-speech tool. So, as you can see, web accessibility goes much further than just making your website accessible to people with disabilities.
Will an accessibility statement prevent an ADA lawsuit?
Another critical benefit of web accessibility is that it prevents an ADA lawsuit.
ADA we might hear, you think? What is that, and what kind of lawsuit can I get from them. Let’s delve a bit into it.
ADA stands for the American Disabilities Act, and it is aimed to protect an estimated 61 million Americans who deal with some kind of disability. This is about 26 percent of the total American population.
This law states that all businesses’ websites must be web-accessible, so no one is discriminated against for their disability. There’s a potential risk of a lawsuit if a company fails to comply with the ADA provisions related to web accessibility.
Mere accessibility statements are not enough to stave away from these lawsuits, and as per the ADA provisions, your website must have
- More text
- Video captions
- Transcriptions
- Inclusive customer experience
- Color balance
What is WCAG/ADA Compliance?
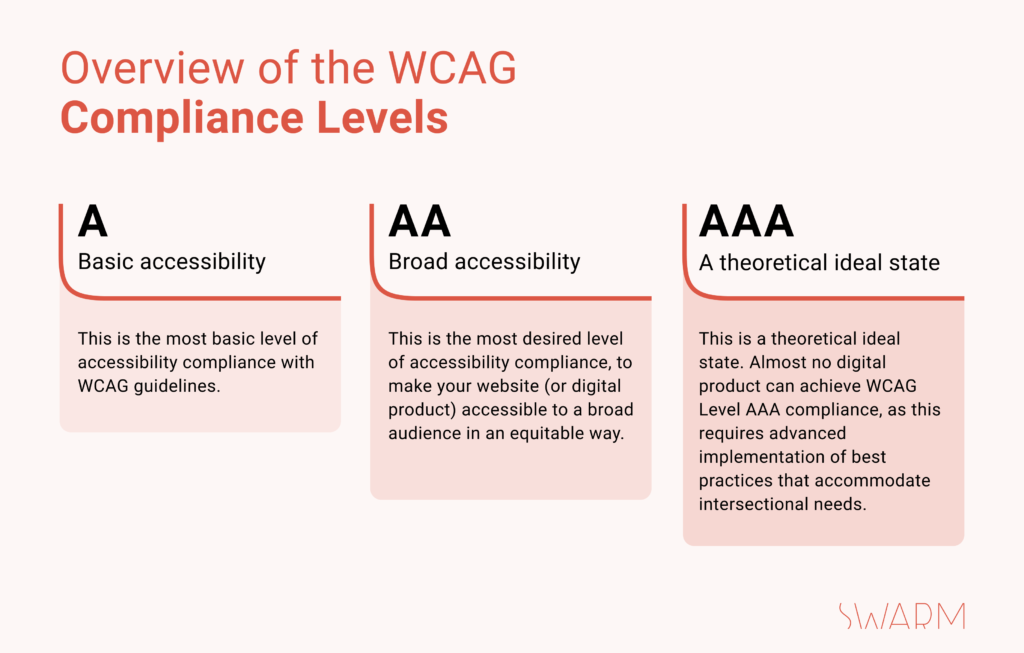
Many standards govern web accessibility, and the most popular are ADA and WCAG. While ADA is a civil rights law, Web Content Accessibility Guidelines (WCAG) is an ISO that lays down the guidelines for creating websites that provide equitable access for people with disabilities.
A critical difference between the two is that non-compliance can lead to l
aw cases under ADA, whereas WCAG has no legal compliance and is often seen as a set of best practices.
Besides these two, there is also a federal law 508 that requires all federal agencies to have websites that are accessible to people with all kinds of disabilities.
Principles of Accessible Content
Now that we understand the brand value and the compliance requirements for web accessibility, it’s time to know how you can implement it. But before that, know that four guiding principles can help you get there. They are:
- More text
- Perceivable
- Operable
- Understandable
- Robust
- The interactive elements must have a 4:5:1 ratio for color contrast.
- A change in color must not be the sole indicator for interactive elements like hyperlinks.
- Avoid red or green as color blindness associated with these two colors is the most common.
- Be aware of the combination of background and text colors.
- Field formatting requirements are easy to understand
- Errors are descriptive
- Navigation is logical
- Supports keyboard navigation
- Text labels are clear.
- Related fields are grouped, and more.
Let’s take a detailed look at what each of these means.
Perceivable
The information on your website and the various components present in it must be designed and displayed to be perceivable and understandable to everyone. This means just mere senses must not limit the content.
For example, any audio-only components on your website (like a podcast recording) will be difficult for people with hearing disabilities. Even if there are audios, they also have to be backed by transcripts, so people with hearing disabilities can read and understand them.
Operable
Every component on your web page must be easy to navigate and operable. Therefore, you should not hide information behind any element that requires a user to see it and interact with the element in order to get the information.
Also, the components must be operable through a keyboard, voice, and mouse, and at the same time, there must be enough time for people to read and understand. So, no short-timers would work. Similarly, it must take input through different modalities.
For example, those who find it difficult to input details with a keyboard must be given an option to input through their voices.
Understandable
The contents must be understandable as they must be in a simple language for everyone to understand. Also, the colors and images should not be presented in such a way that it would make understanding difficult.
For example, the font size must be large enough for people with limited vision to be able to read it. The navigation must be predictable, so users don’t have to do something they are not used to.
Robust
The content presented on the website must be robust to make it easily interpreted by anyone, regardless of their abilities. It has to be compatible with past versions and platforms too.
For example, people who are anxious and suffering from mental issues should be able to skim through the content and understand what’s being said. When you follow these principles, your website is sure to be accessible to the majority.
Why Might People Have Trouble Accessing the Web?
Not everyone is the same, and some people may find it challenging to access the web due to their disabilities. Let’s look at some scenarios where people would find it difficult to access the web.
Visually and/or hearing impaired
People who are visually impaired will not see the content you have posted on your website. This is where auditory tools like the text to speech, text enlarged by screen magnifiers, use of sign language, manual font size adjustment come in handy, so they can understand the content that’s posted.
Similarly, Deaf people may not be able to hear what’s being said in your video or audio, and for them, text transcription of the same will be helpful, as they can read.
So, what about people who are both deaf and blind? Researchers are working on braille systems that will make it easy for such people to “read” through their tablets or other touch-screen devices.
Cognition & Learning Difficulties
Some people have learning difficulties and may not be able to read as fast as the average user.
This is why you need to use simple language and concise content to allow your audience to understand your website’s information. Having audio content will also help as they can play it at slower speeds to understand what is being said.
Emotional, Behavioral Disabilities, or a Temporary Anxiety
Even people with no significant disabilities may face emotional pangs and anxieties and may not be able to comprehend just the text entirely.
Adding other media forms can calm them down and possibly even know what you’re trying to say. For example, visual elements may be more appealing as people suffering from anxiety may not have the patience to read through big text blocks.
Permanent or Temporary Injuries & Diseases
People may be suffering from permanent or temporary injuries and diseases that can hinder them from reading and understanding your website’s content. So, alternate media and simple expressions can help them to understand better.
For example, allowing people to listen to the content may reduce their need to handle a mouse or a keyboard.
As you can see, the idea of web accessibility is to make your website accessible to all people, so you don’t discriminate against anyone based on their physical or mental disabilities. It is a genuinely equalizing concept which when implemented well, can reap rich returns for your business.
Parts of Your Website that are Important for Accessibility
Now that you understand the need to make your website highly accessible, let’s look at some elements you must include to achieve it.
Add Alt Text to All Images
One of the foremost principles of web accessibility is to add alt text to all the images. What it essentially does is that it describes the appearance and function of an image on a page. It is a piece of HTML code that you add to ensure that people understand what the image is all about.
Added benefits: when you add alt text to your visuals, it can boost your SEO rankings as most search engines don’t understand what is happening on a picture yet. By including alt text, you help them understand and you can also start ranking in image search.
Give Links Unique and Descriptive Names
Links that point to various sources must have unique and descriptive names because when these links are taken out of their pages, they must still make sense to the reader or listener.
When all the links have the same description, it can be hard to know which link points to which page, especially when they are taken out of the website’s context.
Provide Captions For Videos and Transcripts For Audio
Videos and audios are undoubtedly essential for better understanding, but unfortunately, it’s not universal as people who are visually or hearing impaired can’t make sense of it.
This is why having closed captions for videos and transcripts for audio is essential to ensure that every visitor can understand what is being said in those videos and audios.
Added benefits: just like with pictures, it is difficult for search engines to understand what is happening in pieces of audio and video. By providing transcripts and subtitles you help search engines to better understand the content and as a result, it will help with your ranking with these pieces of content.
Choose Colors Carefully
Colors are known to have a significant impact on the human mind. Some experts opine that merely changing the color of a button or a part of a website can alter the user’s behavior and its eventual outcome.
From a web accessibility standpoint too, colors play a significant role. Some of the web accessibility guidelines related to color state the following.
Use Tables for Tabular Data, Not For Layout
It’s good to use tables to represent tabular data and not layouts because tables prevent incremental rendering and break text copying on some browsers. Also, it is not optimized for building non-tabular structures.
When you want to create layouts, choose HTML elements such as divs and lists instead of tables, making the rendering better and appropriate for every visitor.
Make Your Forms Accessible
Using forms has become an essential part of websites, but you have to ensure they are easy to understand, complete, and easy to submit. For this, provide that.
While this is not an exhaustive list, it is sure to give you an idea of how to make your forms accessible.
PDFs, Docs, PowerPoint, and Other Documents
When you include PDFs, docs, PowerPoint presentations, and other documents, you should give a detailed description of what the file contains, so users can decide if they should download it or not.
Also, provide multiple formats of the same file, such as .docx. txt, .pdf, etc., so people can download the format based on the software they have.
That said, it is preferred to post the content as HTML or CSS instead of downloadable files.
Conclusion
To conclude, web accessibility is an essential part of building websites that everyone uses, regardless of any physical and/or mental disability.
From a business standpoint, it not only treats everyone the same but also enhances your brand image as an inclusive company and widens your customer base. Simultaneously, it also makes you compliant with different standards, which can be a bonus for your business.
If you’re wondering how to make your websites, blogs, and other content accessible and compliant with different standards, simply reach out to us, we’ve got designers and developers who are experts in applying all the principles of web accessibility besides making them appealing and inviting to everyone. You can reach us at hello@swarmnyc.com.